SEO técnico: Tips y ejemplos prácticos
Era el 2009, en un curso que tomé sobre desarrollo de sitios web con el CMS Drupal, ahí tuve mi primer contacto técnico con un servidor (hosting), desde cómo dar de alta los servicios a través del sistema operativo Debian, hasta cómo instalar los paquetes para el funcionamiento del portal. Todo fue a través de líneas de comando, paso por paso, de forma manual ¿Cuál era la finalidad? Entender cómo está construido y cómo funciona un sitio web. Hoy considero que aquellas clases prácticas fueron importantes para darme los fundamentos de lo que hoy hago en área de SEO Técnico.
Dentro de la profesión del posicionamiento web existe algo denominado SEO técnico, este concepto es prácticamente todo aquello que tiene que ver con la parte dura del SEO. Aunque quizás no tiene el mismo grado de relevancia como lo es "atender las necesidades de los usuarios", si es un factor importante en mi triángulo invertido del SEO: Aplicar las reglas.

Por eso considero que el SEO técnico es el segundo elemento fundamental para mejorar el posicionamiento de un sitio web, ya que corresponde a todas las normas y prácticas para hacer que una página sea accesible por los robots rastreadores de los motores de búsqueda en internet.
La estructura y optimización del sitio web, la indexación y etiquetas, enlaces internos y externos, optimización para dispositivos móviles y la seguridad son aspectos clave a considerar.
En este artículo voy a explorar cada uno de estos pilares y responderé a las preguntas más comunes sobre el tema.
Así que si te dedicas al posicionamiento de sitios web, o tienes tu propio proyecto y lo quieres posicionar, a continuación te comparto (según mi experiencia) los elementos importantes dentro del SEO técnico, con tips, enlaces de referencia a herramientas, y otros recursos que te pueden servir de orientación para lograr tu objetivo: mejorar tu posicionamiento web.
¿Comenzamos?
Vayamos al tema.
- ¿Qué es el SEO técnico?
- Estructura y optimización de la velocidad del sitio web
- Indexación y etiquetas
- Enlaces internos y externos
- Optimización para dispositivos móviles
- Seguridad del sitio web
- Check list de SEO técnico
- Mis respuestas a las preguntas frecuentes
- Recursos adicionales y herramientas
- Glosario de términos SEO técnico
¿Qué es el SEO técnico?
El SEO técnico es una parte esencial de la optimización de una página web para mejorar su posicionamiento dentro de los motores de búsqueda como Google, Yahoo, Bing, etc. Básicamente, es un conjunto de normas, estándares y prácticas que deben seguirse para garantizar que el sitio web sea accesible, indexado y comprendido correctamente por los algoritmos rastreadores (bots/robots).
Definición de SEO técnico
El SEO técnico se enfoca en aspectos relacionados con la estructura y el funcionamiento interno de un sitio web, más allá del contenido en sí. Esto requiere de la optimización de elementos como la velocidad de carga, la estructura del sitio, las meta etiquetas y enlaces internos, entre otros.
Importancia del SEO técnico en el posicionamiento web
Como lo vimos en el triángulo invertido arriba, El SEO técnico cumple un papel fundamental en el posicionamiento web, ya que garantiza que los motores de búsqueda tengan la posibilidad de rastrear, indexar y comprender correctamente el contenido de una web. Por eso es importante seguir las mejores prácticas SEO, para mejora la visibilidad de una página dentro de los resultados de búsqueda, permitiendo incrementar la probabilidad de atraer tráfico orgánico de calidad.
Una buena optimización en la parte técnica de un sitio, ayuda a que los motores de búsqueda logren mapear su estructura e identificar la relevancia de cada página, lo que facilita la clasificación y visualización en los resultados de búsqueda (SERPs).
Así mismo, además de una estructura bien hecha, otro factor relevante es la velocidad de carga rápida, la cual permite mejorar la experiencia del usuario, influyendo positivamente en el posicionamiento.
Veamos a continuación más detalles acerca de estos elementos.
Estructura y optimización de la velocidad del sitio web
Una estructura clara y limpia facilita la navegación tanto para los visitantes como para los bots rastreadores. Por eso te recomiendo poner mucha atención en el acomodo de la información dentro de tu sitio, ya que, si logras captar tráfico, una vez que el usuario está dentro sería conveniente que tuviera una navegabilidad amigable.
La importancia de una estructura clara y limpia
- Organiza tu sitio web en secciones y subsecciones claras y lógicas.
- Utiliza una jerarquía clara con encabezados H1, H2, H3, etc.
- Incluye enlaces internos que conecten las páginas relacionadas dentro de tu sitio.
- Evita el contenido duplicado o las páginas sin contenido relevante.
Optimización de la velocidad de carga
La velocidad de carga de tu sitio web debe ser prioritaria si quieres mejorar su visibilidad. Los motores de búsqueda, así como los usuarios, valoran una página que cuenta con una carga rápida. A continuación te comparto algunos tips para optimizar la velocidad de carga:
- Minimiza el tamaño de tus archivos CSS y JavaScript.
- Utiliza técnicas de compresión y caché para reducir el tiempo de carga.
- Optimiza el tamaño de las imágenes sin comprometer la calidad visual.
- Considera el uso de CDN (Content Delivery Network) para distribuir el contenido de tu sitio de manera más eficiente.
Herramientas para reducir el tamaño de las imágenes
Uno de los recursos más utilizado dentro de un contenido SEO son las imágenes. Estas permiten mostrar detalles y características para enriquecer un texto visualmente. Así que siempre te recomiendo que las uses, pero para hacer un buen posicionamiento, es necesaria la optimización de dichas imágenes.
¿Qué significa esto?
Que para mejorar la velocidad de carga de tu sitio web es esencial que reduzcas el peso de las imágenes que utilizas dentro de tus contenidos.
Para ello existen varias herramientas que puedes utilizar con la finalidad de minimizar el tamaño de las imágenes sin sacrificar su calidad.
IMPORTANTE: Procura que tus imágenes mantengan siempre un tamaño adecuado en proporción a tu contenido en ancho y largo. Por ejemplo, yo utilizo las siguientes proporciones de imágenes dentro de mis contenidos en internet: 800 píxeles de largo por 400 píxeles de alto.
Recuerda que mientras más píxeles, el tamaño (peso) de tu imagen se incrementa.
Algunas de las herramientas populares son:
- RedKetuchp: te permite ajustar el tamaño, la resolución y la calidad de las imágenes online. Este es uno de mis favoritos.
- TinyPNG: comprime tus imágenes en formato PNG sin pérdida de calidad.
- JPEGmini: reduce el tamaño de tus imágenes en formato JPEG sin perder calidad.
Así que recuerda construir una estructura clara y limpia para tu sitio web, piensa en tu usuario e imagina cómo puedes acomodar las secciones de tu web para que, una vez que llega, tenga la facilidad de continuar navegando dentro de él.
También mantén presente la optimización en la velocidad de carga de tu portal, para que sea considerado como una fuente de información rápida y amena para los usuarios que quieren consumir tus contenidos. Por supuesto que el uso de herramientas es importante para reducir el tamaño (peso) de las imágenes de tu sitio.
Considerando estos dos elementos podrás mejorar significativamente el SEO técnico de tu sitio web.
Ahora, revisemos qué otros factores debes considerar.
Indexación y etiquetas
Las etiquetas son elementos clave en el SEO técnico, ya que facilita a los motores de búsqueda la extracción del contenido de una página web, el entendimiento y la indexación adecuada.
A continuación te comparto dos aspectos importantes que ayudarán a mejorar significativamente la visibilidad de tu sitio: El uso de un sitemap para facilitar la indexación y la optimización de las meta etiquetas.
Utilización de un sitemap para facilitar la indexación
Un sitemap es un archivo XML (o HTML) que proporciona una lista de todas las páginas de un sitio web. Este archivo facilita que los bots rastreadores encuentren e indexen todas las páginas de manera eficiente. Al incluir un sitemap en tu sitio web, estás proporcionando a los motores de búsqueda un mapa claro de la estructura y las páginas relevantes de tu sitio.
Para generar un sitemap puedes utilizar herramientas como el plugin Yoast SEO para WordPress, que automáticamente crea y actualiza un sitemap conforme agregas o modificas contenido en tu sitio.
Otra opción es utilizar herramientas en línea, como xml-sitemaps.com, que generan un sitemap con tan solo introducir la URL de tu sitio web.
Ejemplo base de un archivo sitemap.xml
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.laurldetusitioweb.com</loc>
<lastmod>2023-05-22</lastmod>
</url>
</urlset>Una vez que hayas generado tu sitemap, debes enviarlo a los motores de búsqueda a través de Google Search Console o Bing Webmaster Tools. Esto ayudará a identificar e indexar correctamente todas las páginas de tu sitio web.Es importante que sepas que el archivo sitemap.xml debe seguir una estructura básica para que pueda ser interpretado por los rastreadores. En seguida te dejo el formato base para que puedas construir tu propio sitemap XML si tu sitio web es pequeño.
Optimización de las meta etiquetas
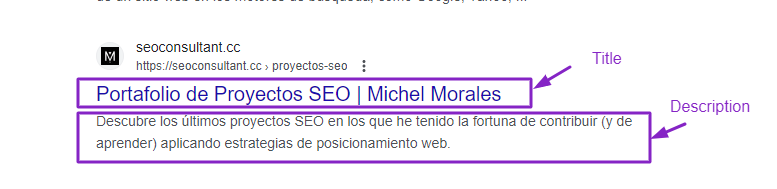
Las meta etiquetas son fragmentos de código HTML que se utilizan para proporcionar información sobre el contenido de una página web. Dos meta etiquetas clave son el título y la meta descripción:
- Título: Es el encabezado que se muestra en los resultados de búsqueda. Debe ser relevante, conciso y contener palabras clave importantes relacionadas con el contenido de la página.
- Descripción: Es el texto descriptivo que acompaña al título en los resultados de búsqueda. Debe ofrecer una descripción precisa y atractiva de la página, utilizando palabras clave relacionadas.

La optimización de estas etiquetas es esencial para atraer la atención de los usuarios y mejorar el posicionamiento dentro de los buscadores de internet.
Te sugiero que dentro de estas meta etiquetas incluyas palabras clave relevantes, así ayudas a que visualmente sean atractivas para tus usuarios, ya que se mostrarán keywords de interés, fomentando así a que tus usuarios den clic cuando tu sitio web aparece dentro de los resultados de búsqueda.
¿Cuál debe ser el tamaño del título y la metadescripción?
Debes optimizar el texto de dichas etiquetas para que se ajusten a los límites de caracteres recomendados. El título debe tener mínimo 30 y máximo de 60 caracteres, mientras que la meta descripción debe tener mínimo 70 y máxima de 160 caracteres.
Ejemplo en código HTML de la meta etiqueta Title:
<title>Portafolio de Proyectos SEO | Michel Morales</title>Ejemplo en código HTML de la meta etiqueta Description:
<meta name="description" content="Descubre los últimos proyectos SEO en los que he tenido la fortuna de contribuir (y de aprender) aplicando estrategias de posicionamiento web">Además, es importante asegurarse de que cada página tenga meta etiquetas únicas y relevantes para su contenido específico. Evita el uso de contenido duplicado en dichas etiquetas, ya que esto puede confundir a los usuarios y a los rastreadores, afectando negativamente el SEO de tu portal web.
Enlaces internos y externos
Los enlaces internos y externos otros elementos fundamentales dentro del SEO técnico, puesto que contribuyen a la comprensión del contenido por parte de los bots y mejoran la experiencia de navegación del usuario.
Veamos la importancia de cada uno de ellos:
Importancia de los enlaces para la comprensión del contenido
Los enlaces internos son aquellos que conectan diferentes páginas dentro de un mismo sitio web. Estos enlaces ayudan a los robots rastreadores a comprender la estructura y la relevancia de los contenidos dentro de tu portal.
Por ejemplo, cuando creas enlaces internos, estás dando una señal de cuáles son las páginas más importantes, facilitando así la navegación del usuario, permitiéndole acceder a contenido relacionado de forma más fácil y rápida.
Los enlaces externos, también conocidos como backlinks, son enlaces que provienen de otros sitios web y apuntan hacia el nuestro. Estos enlaces también son señales de autoridad y relevancia para los motores de búsqueda, ya que se considera que un sitio web confiable si otros sitios web de calidad enlazan hacia él.
Los backlinks contribuyen a mejorar el SEO, por lo que es importante llevar a cabo estrategias de creación de enlaces externos de forma ética y natural.
Además de los enlaces internos y externos, también es fundamental llevar a cabo una correcta gestión de los enlaces rotos. Los enlaces rotos pueden afectar negativamente al SEO técnico, ya que se interpretan como una mala experiencia para el usuario, restando puntos vitales en la visibilidad orgánica de un portal.
Es importante revisar y corregir regularmente los enlaces rotos en nuestro sitio web, redirigiéndolos correctamente o eliminándolos si es necesario.
¿Qué es un enlace roto?
Es cuando quieres entrar a una URL, pero te aparece como no disponible con un error 404, o simplemente con la notificación de que no está disponible.

Optimización para dispositivos móviles
La optimización para dispositivos móviles es crucial en un mundo en el que cada vez más personas utilizan sus teléfonos y tablets para acceder a Internet. Para garantizar una experiencia de usuario fluida y mejorar el posicionamiento en los motores de búsqueda, se deben tener en cuenta dos aspectos clave: el diseño responsive y la carga rápida en dispositivos móviles.
Diseño responsive y carga rápida en dispositivos móviles
El diseño responsivo se refiere a la capacidad de un sitio web para adaptarse automáticamente al tamaño de pantalla y dispositivo utilizado por el usuario que lo visita. Esto requiere que la estructura, el diseño y los elementos del sitio se ajusten de manera óptima para una visualización adecuada en cualquier dispositivo.
Además de mejorar la experiencia de usuario, un diseño responsivo es considerado como un factor importante en el posicionamiento.
Para lograr un diseño responsivo eficiente, es importante utilizar hojas de estilo en cascada (CSS) que se adapten automáticamente al tamaño de la pantalla, y no depender de redirecciones o versiones móviles separadas del sitio. Al utilizar frameworks CSS como Bootstrap o Foundation, se pueden aprovechar las ventajas de un diseño adaptable sin tener que empezar desde cero.
En WordPress puedes usar Elementor, el cual te ayuda a adaptar el diseño de tu sitio web a las diferentes pantallas dependiendo del dispositivo que usa la persona que lo visita.
Además del diseño responsive, la carga rápida en dispositivos móviles es fundamental.
Como usuarios cada vez somos más exigentes, y queremos que las páginas web carguen rápidamente, por lo que es necesario optimizar el rendimiento del sitio.
En seguida te comparto algunas medidas que puedes considerar:
- Comprimir y optimizar imágenes para reducir su tamaño y mejorar la velocidad de carga.
- Minimizar el uso de scripts y archivos CSS para reducir el tiempo de carga.
- Habilitar el almacenamiento en caché del navegador para que las páginas se carguen más rápido cuando se visitan de nuevo.
- Elegir un proveedor de alojamiento confiable y de calidad para garantizar un tiempo de actividad óptimo.
Garantizar una experiencia de usuario fluida
Además del diseño responsive y la carga rápida, es crucial garantizar una experiencia de usuario fluida en dispositivos móviles. ¿Qué significa esto? Que los usuarios puedan navegar y utilizar el sitio de manera cómoda y sin dificultades.
Para ello te comparto algunas consideraciones clave que te permiten lograr una experiencia de usuario fluida:
- Utilizar un diseño limpio y sencillo que facilite la navegación y evite el desorden visual.
- Optimizar los tamaños de fuente y los espacios en blanco para que el contenido se pueda leer sin dificultad en pantallas más pequeñas.
- Utilizar botones y elementos interactivos lo suficientemente grandes como para que los usuarios los puedan tocar fácilmente con los dedos.
- Evitar el uso de elementos emergentes e intrusivos que dificulten la navegación o la visualización del contenido.
Si cuidas estos detalles en beneficio de una experiencia de usuario fluida en dispositivos móviles, vas a lograr una mayor retención de visitantes y una menor tasa de rebote, lo que a su vez ayuda a sumar puntos positivos en el posicionamiento SEO de tu portal.
Seguridad del sitio web
Otro de los aspectos que debes considerar como parte del SEO técnico es la seguridad de tu sitio web, ya que los motores de búsqueda consideran la seguridad como un factor de clasificación.
En seguida te comparto algunas consideraciones importantes para mejorar el posicionamiento y proteger tu sitio web contra posibles ataques:
Consideraciones de seguridad para mejorar el posicionamiento
Para mejorar la seguridad y el posicionamiento de tu sitio web, es fundamental seguir estas recomendaciones:
- Mantén el software CMS, los plugins y los temas actualizados a su versión más reciente. Las actualizaciones suelen contener mejoras de seguridad y soluciones a posibles vulnerabilidades.
- Utiliza contraseñas seguras y cambia regularmente las contraseñas de acceso al CMS, a la base de datos y a cualquier otro lugar donde se almacenen credenciales sensibles.
- Instala un certificado SSL (Secure Sockets Layer) en tu sitio web para garantizar una conexión segura y cifrada. Esto ayudará a mejorar la confianza de los usuarios y puede ser un factor de clasificación para los motores de búsqueda.
- Configura reglas de seguridad en el archivo .htaccess para proteger tu sitio web contra ataques comunes, como inyecciones SQL o intentos de acceso no autorizados.
- Implementa medidas de protección contra malware y virus. Utiliza herramientas de seguridad confiables y realiza análisis periódicos para detectar y eliminar cualquier amenaza potencial.
- Realiza copias de seguridad regulares de tu sitio web, incluyendo los archivos y la base de datos. Esto te permitirá restaurar rápidamente tu sitio en caso de cualquier incidencia o pérdida de datos.
Además de estas consideraciones, es importante que te mantengas al tanto de las últimas tendencias y vulnerabilidades de seguridad en la web.
También te sugiero seguir las recomendaciones de expertos en la materia para proteger eficazmente tu sitio web.
Check list de SEO técnico
Antes de pasar a las preguntas más comunes, te comparto este check list que yo utilizo constantemente el cual me sirve de guía para aplicar todas y cada una de las revisiones técnicas en cada proyecto SEO.
Recuerda que le puedes descargar el documento o hacerle una copia dentro de tu Google Drive para que lo lleves contigo y lo utilices en tu propio proyecto SEO.
Mis respuestas a las preguntas frecuentes
¿Qué es el SEO técnico y cómo funciona?
El SEO técnico se refiere a la optimización técnica de una página web para mejorar su visibilidad y posicionamiento en internet. Consiste en aplicar las reglas y estándares vigentes establecidos por los motores de búsqueda, para que los bots rastreadores puedan comprender e indexar adecuadamente el contenido de un sitio web. Esto implica trabajar en aspectos como la estructura del sitio, la optimización del código, la indexación, el uso de meta etiquetas, mejora de la velocidad de carga, factores de seguridad, entre otros.
¿Cómo mejorar la velocidad de carga de un sitio web?
La velocidad de carga de un sitio web es crucial para el SEO técnico, ya que los motores de búsqueda consideran la rapidez como un factor importante. Para mejorar la velocidad de carga debes procurar un código limpio y bien optimizado, reducir el tamaño de las imágenes utilizando herramientas como compresores de imágenes, usar caché para almacenar temporalmente los recursos del sitio y utilizar servicios de alojamiento web confiables y de alta velocidad.
¿Cuál es la importancia de los enlaces internos y externos?
Los enlaces internos y externos desempeñan un papel fundamental en el SEO técnico. Los enlaces internos ayudan a que los bots comprender la estructura y la relevancia del contenido dentro del sitio web, permitiendo una mejora la indexación con una fácil navegabilidad. Por otro lado, los enlaces externos desde otros sitios web hacia el nuestro (backlinks) pueden aumentar la autoridad y la visibilidad de nuestra página a los ojos de los buscadores como Google.
¿Cómo optimizar un sitio web para dispositivos móviles?
La optimización para dispositivos móviles es esencial en el SEO debido al creciente uso de smartphones y tablets para acceder a Internet. Para optimizar un sitio web para dispositivos móviles, es vital tener un diseño responsive, que se adapte automáticamente al tamaño de pantalla de los dispositivos. Además, se debe optimizar el tiempo de carga mediante el uso de técnicas como la compresión de imágenes, la reducción de scripts innecesarios y el uso de servicios de alojamiento rápido. También es importante garantizar una experiencia de usuario fluida, con menús y botones bien diseñados y contenido fácilmente legible y accesible en dispositivos móviles.
¿Qué medidas de seguridad se deben tomar en cuenta para un buen SEO técnico?
La seguridad del sitio web se ha vuelto cada vez más importante en el SEO técnico. Se recomienda instalar certificados SSL en el sitio web para garantizar una conexión segura mediante el cifrado de datos. Además, se deben seguir las mejores prácticas de seguridad en la gestión de contraseñas y permisos de acceso.
Recursos adicionales y herramientas
Para llevar a cabo una estrategia efectiva de SEO técnico en el día a día, debes contar con recursos y herramientas que faciliten las tareas.
A continuación comparto algunas opciones que podrían ser de gran utilidad:
Análisis de velocidad de carga:
- Google PageSpeed Insights: Esta herramienta gratuita pertenece al mismo Google y te permite evaluar la velocidad de carga de un sitio web, tanto en versión de escritorio como en dispositivos móviles, brindando recomendaciones específicas para mejorar el rendimiento.
- GTMetrix: Ofrece un análisis exhaustivo de la velocidad de carga, identificando oportunidades de mejora, además de que proporciona puntuaciones y métricas claras.
Optimización de imágenes:
- Compressor.io: Permite reducir el tamaño de las imágenes sin perder calidad, mediante la compresión y optimización de archivos.
- RedKetchup: Te ayuda a escalar imágenes proporcionalmente, así como cambiar entre diferentes formatos de última generación como webp, jpg, png, entre otros. Para que tus recursos visuales se mantengan alineados a los requerimientos técnicos del SEO actual.
Análisis de enlaces internos y externos:
- Google Search Console: Proporciona información valiosa sobre los enlaces internos y externos de un sitio web, mostrando los enlaces más relevantes y detectando posibles problemas que puedan afectar el SEO.
- Ahrefs: Esta herramienta se utiliza para analizar los enlaces entrantes y salientes de un dominio, ayudando a identificar oportunidades de mejora y evaluar la relevancia de los enlaces.
Generación de sitemap:
- Yoast SEO: Este plugin para WordPress permite generar automáticamente un sitemap XML y enviarlo a los motores de búsqueda para facilitar la indexación del sitio.
- Screaming Frog: Con esta herramienta, es posible generar sitemaps y realizar un análisis detallado de la estructura de un sitio web, identificando posibles problemas y mejoras.
Herramientas de seguridad:
- Wordfence Security: Es un plugin de seguridad para sitios web construidos en WordPress, que protege contra amenazas de seguridad y malware, realizando análisis exhaustivos y proporcionando protección en tiempo real.
- CloudFlare: Ofrece servicios de seguridad web, incluyendo protección contra ataques de malware, detección de intrusiones y mitigación de problemas de seguridad.
Estas son solo algunas opciones destacadas, pero existen muchas otras herramientas y recursos disponibles para optimizar el SEO técnico y mejorar el posicionamiento web.
Te sugiero evaluar cada caso y seleccionar aquellas herramientas que mejor se adapten a las necesidades específicas del sitio web que estás trabajando.
Recuerda que el SEO es una profesión en constante evolución, por lo que es recomendable mantearte al tanto de las últimas tendencias y mejores prácticas a través de blogs, sitios especializados y participando en foros y comunidades profesionales del SEO.
Por último, y por si apenas estás comenzando en el posicionamiento web, te dejo el siguiente glosario de algunos términos técnicos que utilicé en este artículo, la idea es que puedas comprenderlos más fácilmente.
Glosario de términos SEO técnico
Espero que con la explicación de los siguientes términos técnicos te resulte más fácil comprender y aplicarlos:
- Código limpio: Hace referencia a un código HTML bien estructurado y libre de elementos innecesarios, lo cual facilita la lectura para los motores de búsqueda.
- Indexación: Proceso mediante el cual un motor de búsqueda analiza y almacena la información de una página web en su base de datos para que pueda ser mostrada en los resultados de búsqueda.
- Enlaces internos: Son aquellos enlaces que conectan diferentes páginas dentro del mismo sitio web, permitiendo a los motores de búsqueda entender la estructura y relevancia del contenido.
- Enlaces externos: Son aquellos enlaces que dirigen a los usuarios a otras páginas web externas. Estos enlaces pueden fortalecer la autoridad de tu página y permitir que los motores de búsqueda entiendan la relación con otros sitios relevantes.
- Estructura del sitio web: Se refiere a la organización de las páginas y la arquitectura del sitio, la cual debe ser clara y fácil de navegar tanto para los bots como para los usuarios.
- Meta etiquetas: Son elementos HTML que proporcionan información sobre el contenido de una página web. Esto incluye el título de la página (etiqueta title) y la descripción (etiqueta meta description).
- Optimización para dispositivos móviles: Consiste en adaptar el sitio web para que se vea y funcione correctamente en dispositivos móviles, como smartphones y tablets, brindando una experiencia de usuario óptima.
- Sitemap: Es un archivo XML que muestra la estructura del sitio web, incluyendo todas las páginas y enlaces internos, para facilitar la indexación por parte de los motores de búsqueda.
- Velocidad de carga: Se refiere al tiempo que tarda una página web en cargarse completamente. Una carga rápida es fundamental tanto para la experiencia del usuario como para el posicionamiento en los motores de búsqueda.
- Seguridad del sitio web: Incluye medidas para proteger el sitio web contra ataques cibernéticos, como la instalación de certificados SSL, el uso de protocolos de seguridad y la prevención de malware.
